Nos exercícios a seguir, você vai trabalhar em duas páginas de um site protótipo em Adobe Dreamweaver. Você vai aprender como criar rapidamente um layout de página web que se adapta a diferentes tamanhos de tela e visualizar o projeto em um navegador da web.
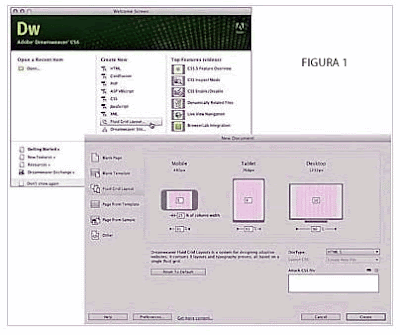
- Iniciar o Dreamweaver, e na tela de layout clique Bem-vindo Grade Fluid.
- Na caixa de diálogo Novo documento, o número dentro de cada gráfico de tela de tamanho é o número de colunas através do desenho, e a percentagem inferior de cada gráfico representa a percentagem da largura da tela usada para o corpo da página. Agora você vai salvar a página pela primeira vez. Isso acontece em duas etapas: Salvando um arquivo CSS e, em seguida, um arquivo HTML. O arquivo CSS define estilos da página e layout, enquanto o arquivo HTML descreve o que está incluído no arquivo.Em outras palavras, para uma página web, CSS e HTML define forma define o conteúdo.
- Deixe os padrões e clique em Criar.
- Na folha de estilo Salvar como caixa de diálogo que aparecer, navegue para selecionar a pasta CSS dentro da pasta Lesson05. Com a subpasta CSS selecionado, o nome do arquivo do CSS fluid.css , e clique em Salvar.
- Escolha Arquivo> Salvar. Nomeie o arquivo fluid.html , e salve o arquivo novo HTML5.Certifique-se de salvá-lo no nível superior de Lesson05 pasta, juntamente com a subpasta CSS.
- Na caixa de diálogo Copiar arquivos dependentes que aparece, clique em Copiar para salvar os dois arquivos listados (que são obrigatórios) automaticamente para a subpasta apropriada dentro de sua pasta Lesson05.
- Clique no botão Dividir no canto superior esquerdo da janela do documento. Agora você pode ver vista código e do projeto ao mesmo tempo. Se você editar qualquer ponto de vista, ambas as visões atualizar. Se preferir, você pode mostrar apenas o código ou apenas o projeto.
- No modo Design, clique dentro do recipiente verde padrão div para selecioná-lo. A div é uma camada em uma página HTML.
- Na seção HTML do inspetor de Propriedades na parte inferior da janela, selecione o nome do recipiente div existente no campo ID (LayoutDiv1) e renomeá-lo cabeçalho .
- Clique à direita do canto inferior direito do actual elemento div verde gridContainer. Na visualização Código do lado esquerdo, verifique se o ponto de cursor de inserção está localizado após o fechamento </ div> tag da camada padrão gridContainer.
- Na categoria Layout do painel Inserir, clique em Inserir Fluid Grade Tag Div Layout.
- No campo ID do Fluido Grade Inserir caixa de diálogo Tag Div layout, o nome da segunda tag div Nav .
- Adicione quatro divs mais, repetindo as etapas 10 e 11, e nomear o novo divs Intro ,principal , além , e Rodapé . Na parte inferior da janela é o Switcher Resolução com três ícones e um menu pop-up.Os três ícones são predefinições para visualizar tablet, celular e tamanhos de mesa na vista de estrutura, e no menu pop-up permite que você configure tamanhos personalizados. É recomendado que você começar a projetar para o menor tamanho de tela que você quer que seu site para apoiar.
- No comutador de resolução, clique no ícone maior (Tamanho Desktop) para ver como as mudanças de layout. Para a esquerda da Resolução Switcher é uma ampliação menu pop-up. É activado quando vista de estrutura está ativo.
- Clique no Ampliação menu pop-up e escolha cabe tudo para que você possa ver todo o layout, e depois clique no tamanho de Tablet e botões Tamanho do celular no Switcher Resolução para ver como o layout atual ajusta para cada tamanho. Quando estiver pronto, escolha 100% a partir da ampliação do menu pop-up.
- Clique no botão ao vivo no topo da janela do documento. Isto muda o modo de design para Live View, que exibe seu site usando WebKit para que ela aparece com precisão como seria em navegadores baseados no WebKit web. Agora é possível ver que, para um pequeno ecrã móvel, o conteúdo de cada camada (div) torna-se uma linha tendo-se a toda a largura da tela e que abrange todas as colunas mostradas na cor rosa.
- Clique no botão Tablet, e, se necessário, ajustar a largura da vista de estrutura, arrastando o separador no meio da janela, de modo que é possível ver a toda a largura do tamanho da tabuleta com uma ampliação de 100%.
- Arraste a alça no meio da borda direita do elemento div de lado e fazer isso quatro colunas de largura. Observe que a largura ajusta automaticamente à rede coluna. Ajustar a largura da camada principal, da mesma forma.
- Selecione a camada de lado e clique no botão Mover para cima uma linha. Agora, as camadas principais e além estão na mesma linha, o que faz todo o sentido da largura da tela superior de um comprimido.
- Use a Resolução Switcher para alternar entre os tamanhos de móveis e Tablet, e ver os diferentes layouts que atribuiu a cada tamanho. Sinta-se livre para experimentar mais com os layouts para os três tamanhos.
- Feche o arquivo fluid.html e salvar as alterações, se solicitado.
Até agora você ajustou dois layouts diferentes para tamanhos de tela móveis e tablet. Vamos ver como tal projeto poderia olhar em sua forma final.









Nenhum comentário:
Postar um comentário